Landing Page 設計雖然只有一頁的設計,但要做得好,其實難度很高。它需要由文案寫手、攝影師、美術設計師、網頁工程師、廣告投手一起合力完成。我用Xmind繪製一份製作Landing Page的流程架構,至於執行細節會在其它文章與大家分享。
Landing Page 設計 – 3大階段
如果你是第一次聽到 Landing Page(廣告到達頁),可以先看這篇文章-什麼是 Landing Page?
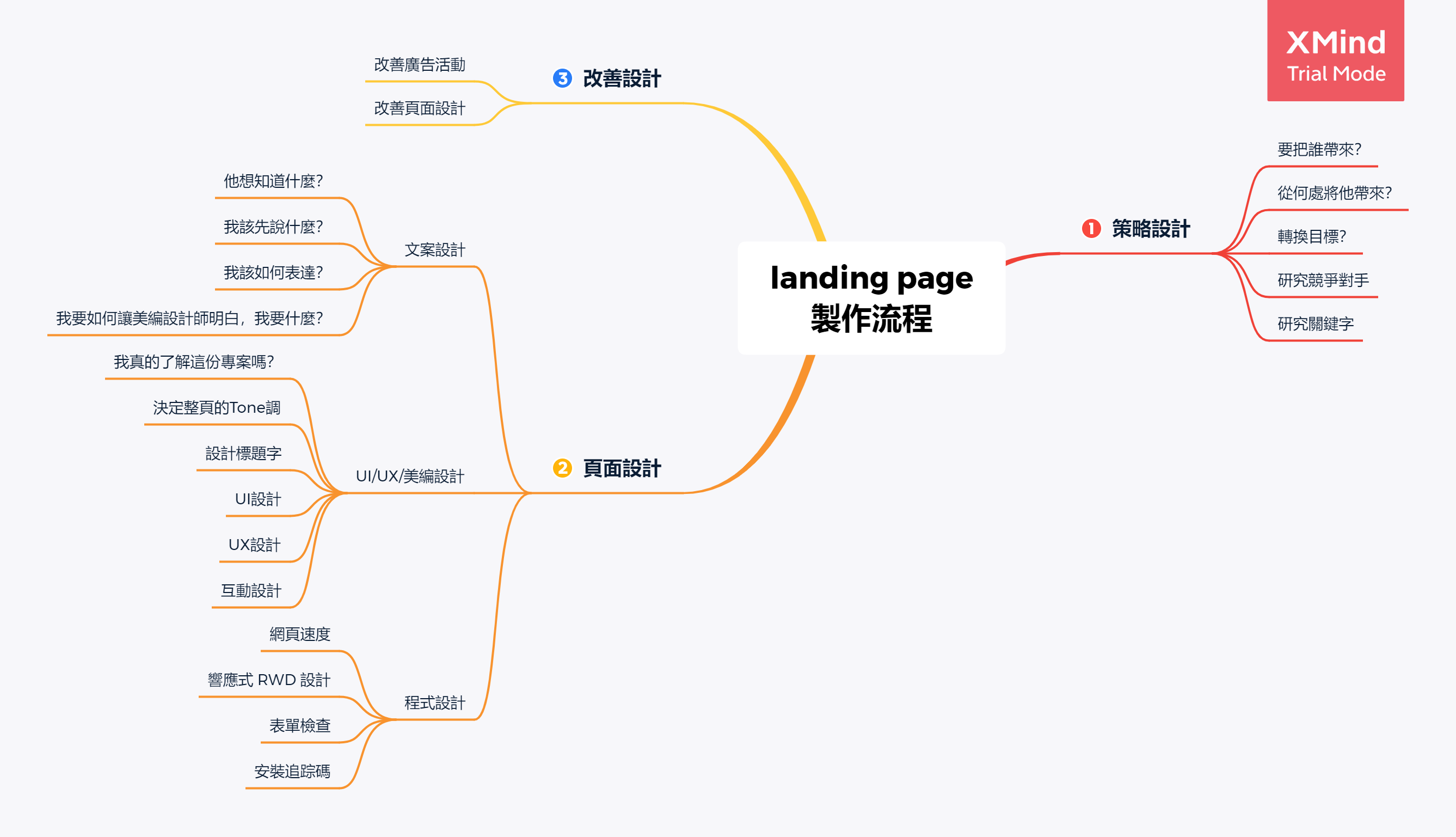
下圖就是我們在執行廣告到達頁專案,要做的每個任務,分3大階段:策略設計、頁面設計、改善設計。

策略設計
在這個階段,就好像在做一個戰略模擬,對自己的商品或服務與競爭對手進行分析,同時也要評估你的商品或服務,是否適合進行 Landing Page 操作。衡量客戶的終生價值,是否未來的收益會大於廣告投入成本。
策略設計階段的5大重點
- 要把誰帶來?
- 要能清楚的描述目標對象+情境
- 從何處將他帶來?
- 要能夠列出目標對象在網路的哪些地方聚集?
- 有哪些曝光管道,可以讓目標對象找到你?
- 轉換目標?
- 例如:購買、來電、留下資料,你的目標是哪一項?
- 研究競爭對手
- 你的競爭對手的廣告到達頁,主打的訴求有哪些?
- 研究關鍵字
- 調查關鍵字的搜尋量
- 估算客戶取得成本(CPA)與設定轉換率目標(KGI),評估是否適合操作關鍵字廣告
以上每一項任務,都要能夠列出來,才算完成第一階段的策略設計。
延伸閱讀:如何完成 Landing Page 策略設計階段的每項任務?(撰寫中…..)
頁面設計
在策略設計階段,我們已經清楚知道目標對象,也知道轉換的動作是什麼,接下來,就進入到頁面設計階段,在這個階段可以拆分成3大任務:
Landing Page 文案寫手任務
- 他想知道什麼?
- 能夠列出目標對象希望從頁面獲得什麼答案?
- 我該先說什麼?
- 能夠從目標對象的思維邏輯,決定每個段落文案的先後順序。
- 我該如何表達?
- 能夠用簡潔易懂的標題,吸引目標對象觀看內容。
- 準備相關圖片,頁面上會用的圖片基本上只有三種:商品照片、模特兒照片、裝飾圖。
- 如需運用影片,能夠撰寫影片腳本。
- 如需製作圖表,能夠撰寫圖表內容。
- 我要如何讓美編設計師明白,我要什麼?
- 能夠繪製框架圖,並將文案內容進行編排。
- 與美編設計師溝通討論。
Landing Page UI/UX/美編設計師任務
- 我真的了解這份專案嗎?
- 能夠將你對專案的理解說給文案寫手聽,當寫手確認你真的了解,再開始進行設計。
- 決定頁面的Tone調
- 能夠說出為什麼要用這個風格。
- 能夠列出主色、輔助色、轉換色、字型、字體大小、間距、互動。
- 設計標題字
- 能夠運用視覺設計讓標題及重點字,引起瀏覽者的注意與興趣
- UI設計
- 能夠設計出讓瀏覽者感到很舒服的頁面。
- UX設計
- 能夠設計出讓瀏覽者用得很流暢的頁面。
- 互動設計
- 能夠標示清楚,讓程式工程師一看就明白。
Landing Page 程式設計師任務
- 網頁速度
- 能夠精簡程式碼
- 能夠對圖片及程式碼進行壓縮
- 能夠使用快取
- 響應式 RWD 設計
- 能夠使用CSS撰寫適合不同瀏覽裝置的程式碼
- 表單檢查
- 能夠偵測欄位資料是否正確,並立即報錯。
- 對表單功能進行測試。
- 安裝追踪碼
- 能夠正確安裝GTM、GA、Google Ads、FB Pixel或其它分析工具的追踪碼。
延伸閱讀:如何完成 Landing Page 頁面設計階段的每項任務?(撰寫中…..)
改善設計
廣告到達頁製作完成後,就需要投放廣告,導入流量。初期導入流量有一個很重要的目的-取得數據。有了數據才能夠分析廣告到達頁成效,找出需要改善的地方,讓專案的轉換率逐步達成目標。
改善設計階段的2大重點
- 改善廣告活動
- 調整廣告文案
- 調整廣告設定,例如:關鍵字、廣告類型、廣告地區、時段、競價、、等。
- 改善頁面設計
- 依據GA或Hotjar找出轉換率不佳原因,對頁面進行修改。
延伸閱讀:如何改善 Landing Page 的轉換率?(撰寫中…..)